
안녕하세요. 오늘은 스택뷰에 뷰들을 넣어서 side menu를 쉽게 구현하려고 개발을 하던 도중에 stackView안에 있는 4개의 container view는 사라지고 container의 subviews만 stackview에 추가됬던 이슈와 해결했던 경험을 글로 기록하려고 합니다.

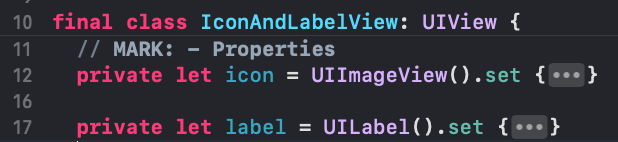
stackview에 추가될 제 컨테이너 뷰들은 Icon과Label을 가지고 있는 뷰 입니다.

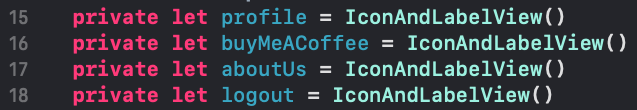
그래서 이렇게 4개 선언했고

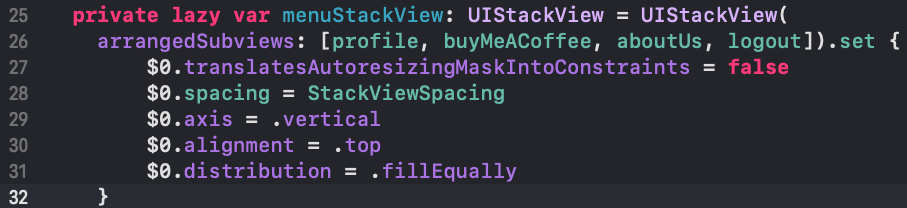
요기에 addArrangedSubviews로 넣어서 stackView를 구성했습니다. (subviews 레이아웃 지정 안해도 되니 정말 편하다고 느꼈습니다.
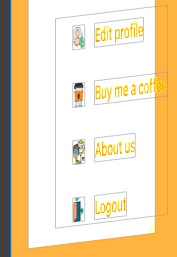
문제의 시작은 각각의 containerView(type: IconAndLabelView)에 tap gesture를 선언했을 때 이 stackview의 subview들이 터치 동작에 대한 헨들링이 안 된다는 것이었습니다....

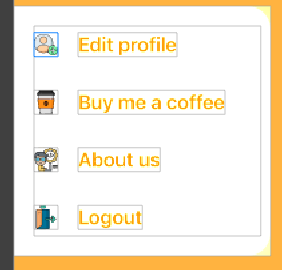
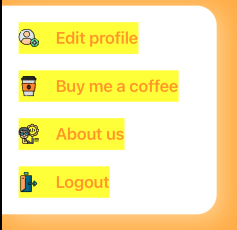
혹시 몰라서 profile,buyMeACoffee ... 등의 subview background를 yellow로 했음에도 컨테이너 뷰가 나타나지 않았다는점....


(어.. icon과 label을 감싸고 있는 뷰가 추가되지 않는게 stckview의 특징인가?) 희안하네요. View hierarchy를 들어 갔지만 반가운 보라색 경고는 없는데 이상하게 컨테이너 뷰도 사라졌습니다..

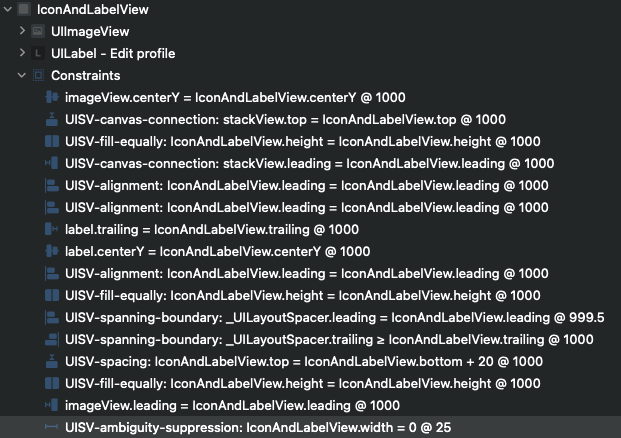
뷰 계층구조 보기에서 icon, label은 width가 잘 지정되었는데 이상하게 이들을 포함한 IconAndLabelView만 width가 0이 되었다는 느낌의 마지막 NSLayoutConstraint 값이 있었습니다... 뭐지( 서브뷰들은 정확히 크기 지정했는데.. NSLayoutConstriant가 이렇게지정된 이유는 레이아웃에 모호성이 있어서 view의 width가 0으로 설정된 것입니다.
이전에 제가 스택뷰에 추가했던 설정, stackview에 대한 subview의 distribution으로 동등하게 fillEqualy맞고, top부터 정렬하도록 + vertical 모두 옳게 선언한 것 같고 subview들 또한 width, height가 명시적으로 지정되어서 올바르게 지정된 줄 알았습니다.

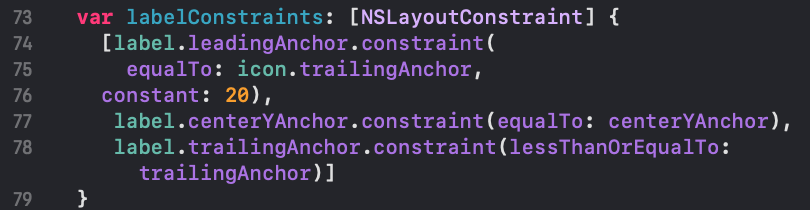
문제의 오토 레이아웃 코드입니다.
icon의 경우 leading, centerY, width, height로 문제가 없지만 label의 Constraints에서 문제가 발생된것입니다. side menu의 경우 4개의 리스트 네이밍이 정해져 있었습니다. 그리고 특정 font로 출력했을 때 sideMenuView크기의 끝까지 절때 닿지 않겠구나를 인식했고 위와 같은 코드를 구성한 것입니다. (어차피 label의 trailing을 지정하지 않아도 label 자체 글자 수가 적어서 stackView의 width 보단 작겠구나..) 요게 문제였습니다..... 이것때문에 IconAndLabelView가 stackView에서 arrange될 때 width가 애매모호하게 지정된 것이었습니다.

그래서 trailing까지 오토레이아웃을 잡았더니 다행히 해결 되었습니다...

'Swift > Error & Issue' 카테고리의 다른 글
| [iOS] TableView cell's UIImageView, UIButton object action event 실행 x | ContentView !! (0) | 2023.01.13 |
|---|---|
| [iOS] unrecognized selelctor sent to class 에러 잡기 (0) | 2023.01.10 |
| [iOS] Bridging-header file not working, can't use frameworks (FMDB) (0) | 2022.08.20 |
| [Swift] pickerView component의 리스트 title이 "?" 형태?! (0) | 2022.08.07 |



