
안녕하세요.
이번 포스트는 Github 카테고리에 있는 Project 탭을 통해 프로젝트에서 개발 tasks의 to do list를 정하고 풀리퀘 할 때, 이슈를 기반으로 todo list를 연동해 작업들의 수행 상태를 다루는 방법을 공유하려고 합니다: )
저는 기존에 협업 시 개발해야 할 요구사항 todo list를 팀원과 같이 노션에 정리 해왔습니다. 그리고 지금 작업중인 개발 진행 상황을 notion의 간트 차트를 통해 서로의 개발 작업 상황을 팀원과 공유했었습니다.

이 경우 좋은 점은 서로가 하고 있는 업무를 공유할 수 있다는 점입니다.
Github project와 issue로 개발 todo list를 관리하기 +_+
그것은 바로 Github Project와 issue를 통해 위와 같은 개발 진행 상황을 확인할 수 있다는 것입니다.
매번 PR을 날릴때 "#" 키워드와 issue를 작성할 때마다 자동으로 생기는 이슈넘버를 통해 특정 issue를 언급할 수 있고 닫을 수 있어서 정말 좋다는 것을 느꼈습니다. 매번 상세하게 작성하는 PullRequest에 더욱 도움이 될 수 있겠다는 생각이 들었습니다.

깃허브 레포지토리를 들어가면 위와 같은 Project 카테고리를 볼 수 있습니다.

그리고 결론적으로 개발에 필요한 작업들을 깃허브 이슈를 통해 정하고 위와 같은 작업 상황을 파악할 수 있습니다. 이 item들은 issue를 기반으로 만들 수 있고, group으로 section을 나눌 수 있습니다.
서로 동기부여 되게 백엔드, iOS 모두 작업상황을 실시간으로 공유할 수 있도록 한 프로젝트 파일에서 grouping만 repository별로 다르게 했습니다.

와... duration도 지정할 수 있네요...
이제부터 Github project 다루는 방법을 소개하려고 합니다.
Github project 만들기

만드는 방법은 정말 간단합니다.Project 카테고리에서 New Project 버튼 누르면 끝입니다. 여기서 Board가 좋은것 같아서 저는 보드로 선택했습니다. table로 변경해도 추후 View 1 의 아래꺽쇠를 눌러 변경할 수 있습니다.

보드로 만들게 되면 3가지의 영역이 생깁니다. 그리고 아래 Add Item을 눌러 issue카테고리에 issue를 만들 수 있습니다.

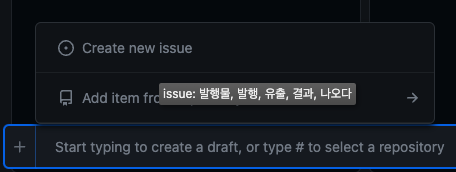
여기서 왼쪽 플러스 버튼을 한번 더 누른 후

Create New issue를 누릅니다.

레포지토리별로 특정 레포지토리안에 이슈를 만들 수 있습니다.

기본적으로 이슈는 issue template를 설정하지 않았다면 Blank issue만 존재합니다.
Blank issue를 눌러서 원하는 development tasks에 대한 todo list를 작성할 수 있습니다: )

이 화면에서 특정 레포지토리 안에 이슈를 작성할 수 있습니다. 여기서 해야할 일을 작성합니다. 특정 팀원한테 조언을,, 구하기위해 assignee를 지정할 수 있고 아니면 현재 누가 task를 작업중인지를 위해 구분지을 수 있습니다. 그리고 label을 붙일 수 있습니다.
(저희 팀은 이슈 탭에 개념이나 마주한 문제 상황 등도 작성하기 때문에 Label로 todo를 만들어 구분지었습니다.)
Create버튼을 누르면 이슈가 생성되고 실시간으로 이슈 넘버도 부여됩니다.

실시간으로 이슈가 생긴 것을 이슈 탭에서도 확인할 수 있고 Github proejct에서도 확인할 수 있습니다.

3 tasks가 보이는데 이는 라디오 버튼을 체크하면 tasks 완료 상태가 올라갑니다. (TMI: iOS 오픈 카톡방 개발자분들이 알려주셨습니다. 질문 안 했으면 계속 모르고 있었을 것 같습니다.)
이렇게 만들어진 이슈는 Github project에서 Todo -> In Progress section으로 옮길 수 있고, done으로 drag and drop으로 옮길 수 있습니다.
다시 돌아와서

issue item에 label을 보이도록 하는 방법은 Fields configuration을 누른 후 Hidden fileds를 visible fields로 체크하면 됩니다.

Group by를 특정 state로 해서 분류할 수 있습니다.

그리고 가장 중요한 것은 우측에 Save 버튼을 통해 저장해야 합니다.
Todo, In Progress, Done 모두 다 다른 네이밍을 부여할 수 있습니다. 이를 통해 꼭 todo list를 project에서 다루는게 아니라 다른 경우도 project에서 활용하면 좋을 것 같습니다.
Roadmap layout 다루기
이번엔 보드가 아니라 Roadmap을 소개하려고 합니다.

로드맵에서 새로운 필드로 start, end date를 만들 수 있습니다.

네이밍을 잘못 지었다면 settings에서 삭제할 수 있습니다.

속성을 추가했다면, 이슈를 클릭하고, start Date, end date를 지정하고 삭제할 수 있습니다.

그럼 아래와 같이 시작, 끝 기간도 지정할 수 있습니다. 대박이네요.

요롷게!!

다음 포스트는 PullRequset할 때 특정 이슈의 작업을 전부 수행했을 경우 open issue를 close하고 done으로 자동으로 옮길 수 있는 방법을 알게되면 포스트로 작성할 예정입니다.
'Git' 카테고리의 다른 글
| [Github] review pending . pull request에 답변을 달았는데 상대방한테 안보이는 경우 (0) | 2023.04.30 |
|---|---|
| [iOS/Git] .xcodeproj/project.pbxproj 양쪽에서 수정( merge할 때 자동 병합 안되는 경우) (2) | 2023.01.10 |
| [ios/Git] can't find gem cocoapods (>= 0.a) with executable pod 에 관해 (0) | 2022.10.28 |
| git merge 에 관련된 실험 .merge 된 브랜치. 특정 커밋 시점으로 이동하는 법 (0) | 2022.01.19 |



